这是暑假的课设,也是我学习JS的动力,提前使用C++实现一遍过了,然而实现过后打算再用JS写一遍时,有一种无从下手的感觉,所以参考了一下其他人的代码,也由此认识到了jQuery框架中对于动画实现部分的便利,于是又开始花时间学习jQuery框架,这个就是纯看菜鸟教程学习的了,学习得倒也很快,所以再次下手做2048时动画效果实现部分就是采用了jQuery中的相关部分。
目录
一、游戏流程介绍
二、具体代码展示
三、C++版本代码展示
四、后记
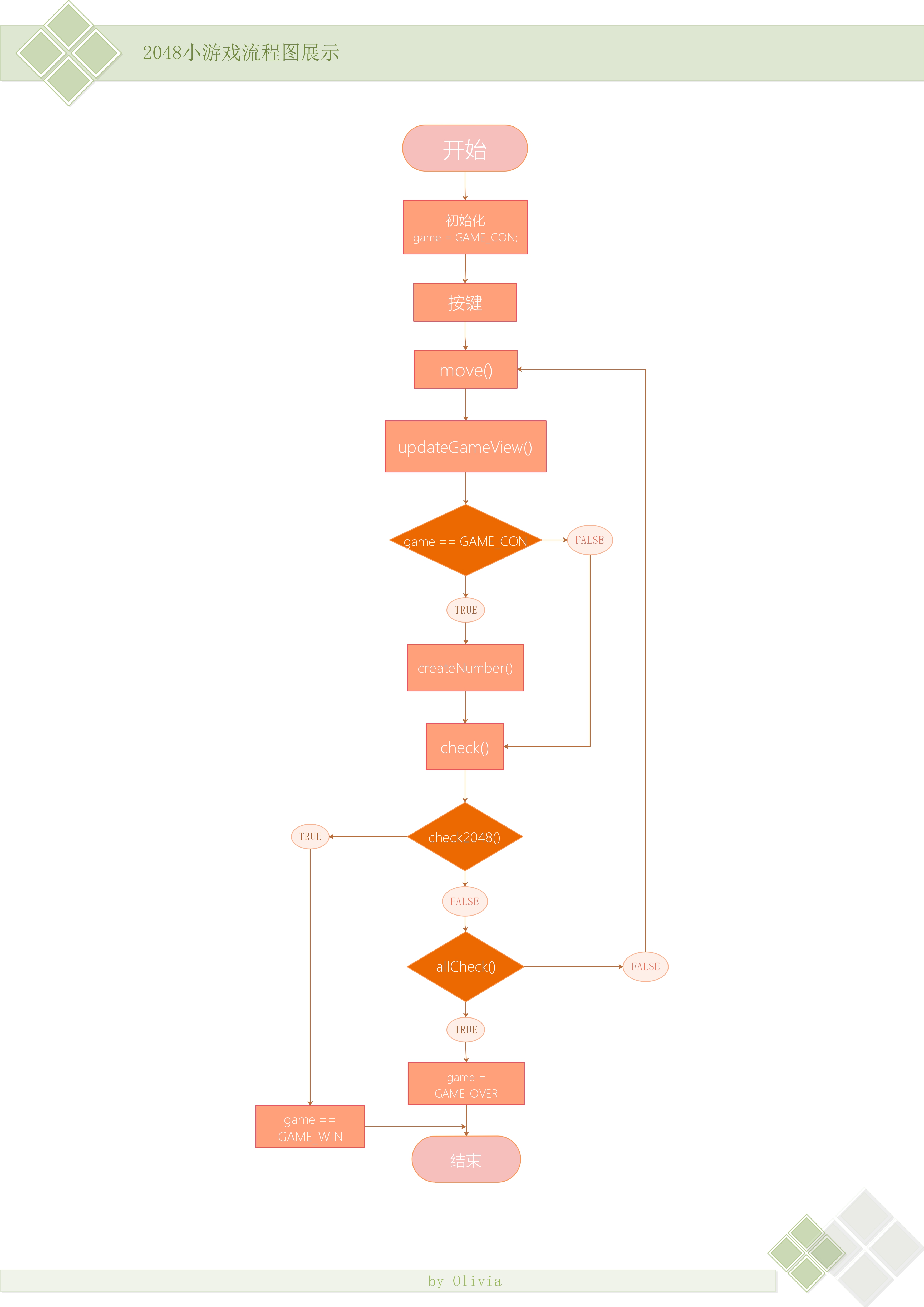
一、游戏流程介绍
流程图展示
game:游戏状态 updateGameView():更新游戏界面 createNumber():产生新的数字格 check():判断游戏状态 check2048():判断是否出现2048 allCheck():判断是否游戏失败而结束,即无空白格,也无相邻可合并数字格

二、具体代码展示
HTML文件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2048--Olivia</title>
<link rel="icon" href="可爱图标2.png" sizes="2000x2000">
<link rel="stylesheet" type="text/css" href="2048.css">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script src="2048.js"></script>
</head>
<body>
<div id="container">
<div id="show">
<p><b>2048</b></p>
</div>
<img src="头像.jpg">
<div id="er">
<p id="per">by Olivia~~</p>
</div>
<div id="game"></div>
<div id="github">
<a href="http://wyj-olivia.github.io" target="_blank"><img id="git_img" src="github.png"
onmouseover="showp()" onmouseout="hidep()"></a>
<p id="git_p">Olivia的github</p>
</div>
<div id="time"></div>
</div>
</body>
</html>CSS文件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110*{
margin: 0px;
padding: 0px;
}
#container{
position: relative;
background-color: #FAF8EF;
top: 0px;
margin: 0px auto;
width: 75%;
height: 715px;
border-style: double;
border-top-style: dotted;
border-bottom-style: dotted;
border-color: dimgray;
border-width: 10px;
}
body{
background-color: aliceblue;
}
#show{
position: absolute;
width: auto;
height: auto;
margin: 25px 360px;
border-color: darkseagreen;
border-style: dashed;
border-width: 7px;
border-radius: 15px;
padding: 6px;
}
#show p{
font-size: 80px;
font-family: fantasy;
color: darkslategray;
}
img{
margin: 30px 670px;
position: absolute;
width: 100px;
height: 100px;
border-radius: 40px;
border-style: groove;
}
#time{
position: absolute;
font-size: 18px;
margin: 665px 800px;
color: darkslategray;
font-family: fantasy;
}
#er{
position: absolute;
width: 150px;
height: auto;
margin: 145px 640px;
}
#per{
font-size: 20px;
color: darkcyan;
font-family: 微软雅黑;
}
#game{
position: absolute;
border-radius: 8px;
background-color: #BBADA0;
margin: 180px 350px;
font-family: 微软雅黑;
}
#git_img{
position: absolute;
width: 40px;
height: 40px;
margin: 650px 360px;
}
#git_p{
position: absolute;
color: darkcyan;
margin: 660px 420px;
padding: 5px;
background-color: cornsilk;
}
a{
text-decoration: unset;
}
.default-cell{
position: absolute;
border-radius: 8px;
background-color: #CDC1B4;
}
.cell{
position: absolute;
border-radius: 8px;
text-align: center;
font-weight: bolder;
}JS文件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493//横竖方向方块数量
const ROW = 4; const COL = 4;
//验证游戏是否结束
const GAME_OVER = -1;
const GAME_WIN = 1;
const GAME_CON = 0;
let game = GAME_CON;
//方块大小
const CELL_SIZE = 100;
//间距
const MARGIN = Math.floor(CELL_SIZE / 10);
//存放数字的二维数组
let board = new Array();
//移动动画时长
const MOVE_ANIMATION_TIME = 100;
//最小数字
const MIN_NUMBER = 2;
/*游戏过程
* 按键 --> move -->updateGameView() --> game == GAME_CON? --true--> createNumber() --> check() --> check2048() --true--> game = GAME_WIN alert
* -------------false--------> --false--> allCheck() --true--> game = GAME_OVER alert
* --false--> move*/
window.onload = function(){
init(); //初始化数组和游戏界面
updateGameView(); //更新游戏视图
//生成两个数字
createOneNumber();
createOneNumber();
startTime();
};
function startTime(){
let today = new Date();
let t = today.toLocaleTimeString();
document.getElementById("time").innerHTML = t;
setTimeout(function(){
startTime();
}, 500);
}
// $(document).ready(function () {
// $("#git_img").onmouseover(function () {
// $("#git_p").fadeIn();
// }) ;
// $("#git_img").onmouseout(function () {
// $("#git_p").fadeOut();
// }) ;
// });
function showp(){
$("#git_p").fadeIn();
}
function hidep(){
$("#git_p").fadeOut();
}
window.onkeydown = function(e){
switch (e.keyCode) {
//上
case 87: moveUp(); break;
case 38: moveUp(); break;
//下
case 40: moveDown();break;
case 83: moveDown();break;
//左
case 65: moveLeft();break;
case 37: moveLeft();break;
//右
case 68: moveRight();break;
case 39: moveRight();break;
}
};
function moveUp()
{
//合并注意事项
//1.不能合并的情况:堆在一起且无可合并的格子
//2.每次合并时合并相邻的两个,不可多合并
let can = false;
//先合并
for(let col = 0; col < COL; col++){
let temp = 0;
let rl = 0;
for(let row = 0; row < ROW; row++){
if(board[row][col] != 0){
if(board[row][col] != temp){
temp = board[row][col];
rl = row;
}else {
board[rl][col] = temp * 2;
board[row][col] = 0;
cellMoveAnimation(row, col, rl, col);
can = true;
temp = 0;
}
}
}
}
//再移动
for(let col = 0; col < COL; col++){
for(let row = 0; row <ROW; row++){
if(board[row][col] != 0){
for(let i = 0; i < row; i++){
if(board[i][col] == 0){
board[i][col] = board[row][col];
board[row][col] = 0;
cellMoveAnimation(row, col, i, col);
can = true;
break;
}
}
}
}
}
//重新渲染页面
setTimeout("updateGameView()", MOVE_ANIMATION_TIME);
//若游戏未凑齐2048,符合移动条件条件则新建格子
if(can && (game == GAME_CON)){
//新建格子
setTimeout("createOneNumber()", MOVE_ANIMATION_TIME);
}
check();
}
function moveDown() {
let can = false;
//先合并
for (let col = 0; col < COL; col++) {
let temp = 0;
let rl = 0;
for (let row = ROW - 1; row >= 0; row--) {
if (board[row][col] != 0) {
if (board[row][col] != temp) {
temp = board[row][col];
rl = row;
} else {
board[rl][col] = temp * 2;
board[row][col] = 0;
cellMoveAnimation(row, col, rl, col);
can = true;
temp = 0;
}
}
}
}
//再移动
for (let col = 0; col < COL; col++) {
for (let row = ROW - 2; row >= 0; row--){
if(board[row][col] != 0){
for(let i = ROW - 1; i > row; i--){
if(board[i][col] == 0){
board[i][col] = board[row][col];
board[row][col] = 0;
cellMoveAnimation(row, col, i, col);
can = true;
break;
}
}
}
}
}
//重新渲染页面
setTimeout("updateGameView()", MOVE_ANIMATION_TIME);
//若满足条件且未凑齐2048,则新建格子
if(can && (game == GAME_CON)){
setTimeout("createOneNumber()", MOVE_ANIMATION_TIME);
}
check();
}
function moveLeft()
{
let can = false;
//先合并
for(let row = 0; row < ROW; row++){
let temp = 0;
let cl = 0;
for(let col = 0; col < COL; col++){
if(board[row][col] != 0){
if(temp != board[row][col]){
temp = board[row][col];
cl = col;
}else{
board[row][cl] = temp * 2;
board[row][col] = 0;
cellMoveAnimation(row, col, row, cl);
can = true;
temp = 0;
}
}
}
}
//再移动
for(let row = 0; row < ROW; row++){
for(let col = 1; col < COL; col++){
if(board[row][col] != 0){
for(let i = 0; i < col; i++){
if(board[row][i] == 0){
board[row][i] = board[row][col];
board[row][col] = 0;
cellMoveAnimation(row, col, row, i);
can = true;
break;
}
}
}
}
}
setTimeout("updateGameView()", MOVE_ANIMATION_TIME);
if(can && (game == GAME_CON)){
setTimeout("createOneNumber()", MOVE_ANIMATION_TIME);
}
check();
}
//向右
function moveRight()
{
let can = false;
//先合并
for(let row = 0; row < ROW; row++){
let temp = 0;
let cl = 0;
for(let col = COL - 1; col >= 0; col--){
if(board[row][col] != 0){
if(board[row][col] != temp){
temp = board[row][col];
cl = col;
}else{
board[row][cl] = temp * 2;
board[row][col] = 0;
cellMoveAnimation(row, col, row, cl);
can = true;
temp = 0;
}
}
}
}
//再平移
for(let row = 0; row < ROW; row++){
for(let col = COL - 2; col >= 0; col--){
if(board[row][col]){
for(let i = COL - 1; i > col; i--){
if(board[row][i] == 0){
board[row][i] = board[row][col];
board[row][col] = 0;
cellMoveAnimation(row, col, row, i);
can = true;
break;
}
}
}
}
}
setTimeout("updateGameView()", MOVE_ANIMATION_TIME);
if(can && (game == GAME_CON)){
setTimeout("createOneNumber()", MOVE_ANIMATION_TIME);
}
check();
}
function check()
{
if(!check2048()){
if(allCheck()){
game = GAME_OVER;
alert("What a pity... Do It Again!");
}
}
}
//检查是否凑齐2048
function check2048()
{
let max = 0;
for(let row = 0; row < ROW; row++){
for(let col = 0; col < COL; col++){
if(board[row][col] > max){
max = board[row][col];
}
}
}
if(max == 2048){
game = GAME_WIN;
alert("Congratulations!! You Win!!");
return true;
}else{
game = GAME_CON;
return false;
}
}
//检查游戏是否结束
function allCheck()
{
//有没有空格
for(let i = 0; i < ROW; i++)
for(let j = 0; j < COL; j++)
if(board[i][j] == 0){
game = GAME_CON;
return false;
}
//横向检查有没有相邻可合并的格子
for(let i = 0; i < ROW; i++)
for(let j = 0; j < COL - 1; j++)
if(board[i][j] == board[i][j+1]){
game = GAME_CON;
return false;
}
//横向检查有没有相邻可合并的格子
for(let i = 0; i < ROW - 1; i++)
for(let j = 0; j < COL; j++)
if(board[i][j] == board[i+1][j]){
game = GAME_CON;
return false;
}
return true;
}
/*
//生成随机数
function createOneNumber()
{
// 1/20的几率生成最小数字的两倍
let num;
let per = Math.floor(Math.random() * 19) + 1; //生成1到20之间的随机整数
if( per == 1 ){
num = MIN_NUMBER * 2;
}else{
num = MIN_NUMBER;
}
// 生成随机数字的格子
let x, y;
do{
x = Math.floor(Math.random() * (ROW - 1));
y = Math.floor(Math.random() * (COL - 1));
}while (board[x][y] != 0);
board[x][y] = num;
// 生成随机数字的动画效果
$("#cell-" + x + "-" + y).css({
"background-color": getColorByNumber(board[x][y]),
"font-size": CELL_SIZE / 2.5,
"line-height": CELL_SIZE + 'px'
});
$("#cell-" + x + "-" + y).text(board[x][y]);
$("#cell-" + x + "-" + y).animate({
width: CELL_SIZE,
height: CELL_SIZE,
left: getCellLeft(x, y),
top: getCellTop(x, y),
});
}
*/
// 生成一个随机的数字
function createOneNumber() {
let i, j;
while(true) {
i = Math.floor(Math.random() * ROW);
j = Math.floor(Math.random() * COL);
// 如果此处是零
if (board[i][j] == 0) {
board[i][j] = Math.random() > 0.05 ? MIN_NUMBER : 2 * MIN_NUMBER;
// 显示数字动画
$("#cell-" + i + "-" + j).css({
"background-color": getColorByNumber(board[i][j]),
"font-size": CELL_SIZE / 2.5,
"line-height": CELL_SIZE + 'px'
});
$("#cell-" + i + "-" + j).text(board[i][j]);
$("#cell-" + i + "-" + j).animate({
width: CELL_SIZE,
height: CELL_SIZE,
left: getCellLeft(i, j),
top: getCellTop(i, j),
});
break;
}
}
}
//移动方块动画
function cellMoveAnimation(i, j, toi, toj)
{
$('#cell-' + i + '-' + j).animate({
top: getCellTop(toi, toj),
left: getCellLeft(toi, toj)
}, MOVE_ANIMATION_TIME)
}
//更新游戏视图
function updateGameView()
{
//清除旧的游戏视图
$(".cell").remove();
for(let i = 0; i < ROW; i++){
for(let j = 0; j < COL; j++){
$("#game").append('<div class="cell" id="cell-' + i + '-' + j +'"></div>');
//判断此处是否为0
if (board[i][j] == 0) {
$("#cell-" + i + "-" + j).css({
"width": 0,
"height": 0,
"top": getCellTop(i, j) + CELL_SIZE / 2,
"left": getCellLeft(i, j) + CELL_SIZE / 2
});
} else {
/*
$("#cell-" + i + "-" + j).css({
"width": CELL_SIZE,
"height": CELL_SIZE,
"top": getCellTop(i, j),
"left": getCellLeft(i, j),
"font-size": CELL_SIZE / 2.5,
"line-height": CELL_SIZE,
"background-color": getColorByNumber(board[i][j])
});
$("#cell-" + i + "-" + j).text(board[i][j]);
*/
$('#cell-' + i + '-' + j).css('width', CELL_SIZE);
$('#cell-' + i + '-' + j).css('height', CELL_SIZE);
$('#cell-' + i + '-' + j).css('top', getCellTop(i, j));
$('#cell-' + i + '-' + j).css('left', getCellLeft(i, j));
$('#cell-' + i + '-' + j).css('font-size', CELL_SIZE / 2.5);
$('#cell-' + i + '-' + j).css('line-height', CELL_SIZE + 'px');
$('#cell-' + i + '-' + j).css('background-color', getColorByNumber(board[i][j]));
$('#cell-' + i + '-' + j).text(board[i][j]);
}
}
}
}
//初始化数组和游戏界面
function init()
{
$("#game").css({
"width": COL * (CELL_SIZE + MARGIN) + MARGIN,
"height": ROW * (CELL_SIZE + MARGIN) + MARGIN
});
//初始化数组
for(let i = 0; i < ROW; i++){
board[i] = new Array();
for(let j = 0; j < COL; j++){
board[i][j] = 0;
$("#game").append('<div class="default-cell" id="default-' + i + '-' + j + '"></div>');
$("#default-" + i + "-" + j).css({
"width": CELL_SIZE,
"height": CELL_SIZE,
"top": getCellTop(i, j),
"left": getCellLeft(i, j)
});
}
}
}
//获取方块到上方的距离
function getCellTop(i, j)
{
return i * (CELL_SIZE + MARGIN) + MARGIN;
}
//获取方块到左边的距离
function getCellLeft(i, j)
{
return j * (CELL_SIZE + MARGIN) + MARGIN;
}
//设置每个不同数字的方块颜色
function getColorByNumber(number) {
switch (number) {
case 2: return "#eee4da"; break;
case 4: return "#ede0c8"; break;
case 8: return "#f2b179"; break;
case 16: return "#f59563"; break;
case 32: return "#f67c5f"; break;
case 64: return "#f65e3b"; break;
case 128: return "#edcf72"; break;
case 256: return "#edcc61"; break;
case 512: return "#9c0"; break;
case 1024: return "#33b5e5"; break;
case 2048: return "#09c"; break;
case 4096: return "#a6c"; break;
case 8192: return "#93c"; break;
default: return 'break';
}
}
三、C++版本代码展示
Game.h
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27#pragma once
constexpr int COL = 4;
constexpr int ROW = 4;
constexpr int GAME_OVER = -1;
constexpr int GAME_WIN = 1;
constexpr int GAME_CON = 0;
class Game
{
public:
Game();
~Game();
void moveUp();
void moveDown();
void moveLeft();
void moveRight();
bool check2048();
bool allCheck();
void newGrid();
void Print();
void Input();
private:
int (*Grid)[ROW];
int game = GAME_CON;
int ua[2], rl[2]; //ua记录数值作比较, rl记录行数方便合并
};Game.cpp
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346#include "Game.h"
#include <iostream>
using namespace std;
#include <stdlib.h>
#include <time.h>
#include <conio.h>
//can=false --> show()(无变化)-->continue
// allCheck()==true==over -->show() -->over
//move --> check2084 --没到2084--> newGrid --> allCheck()==false==continue --> show() -->continue
// --到2084--> game=GAME_WIN --> show() -->win
Game::Game()
{
Grid = new int[ROW][COL];
for (int i = 0; i < ROW; i++)
for (int j = 0; j < COL; j++)
Grid[i][j] = 0;
for(int i = 0; i < 2; i++)
newGrid();
Print();
}
Game::~Game()
{
delete[]Grid;
}
void Game::moveUp()
{
/*合并注意事项
1.不能合并的情况:堆在一起且无可合并的格子
2.每次合并时合并相邻的两个,不可多合并*/
bool can = false;
/* //先移动
for (int col = 0; col < col; col++)
for (int row = 1; row < row; row++)
if (grid[row][col] != 0)
for (int i = 0; i < row; i++)
if (!grid[i][col]) {
grid[i][col] = grid[row][col];
grid[row][col] = 0;
can = true;
break;
}
//再合并
for (int col = 0; col < col; col++)
for (int row = 0; row < row - 1; row++)
if (grid[row][col] == grid[row + 1][col]) {
grid[row][col] *= 2;
grid[row + 1][col] = 0;
can = true;
for (int i = row + 1; i < row - 1; i++)
grid[i][col] = grid[i + 1][col];
grid[row - 1][col] = 0;
}
//若满足合并条件且游戏未结束,则新建格子
if (check() && can)
newgrid();
*/
//先合并
for (int col = 0; col < COL; col++) {
int num_ua = 0;
int num_rl = 0;
for (int row = 0; row < ROW; row++) {
if (Grid[row][col] != 0) {
ua[num_ua++] = Grid[row][col];
rl[num_rl++] = row;
}
if (num_ua == 2) {
if (ua[0] == ua[1]) {
Grid[rl[0]][col] = ua[0] * 2;
Grid[rl[1]][col] = 0;
can = true;
}
else {
num_ua--;
num_rl--;
ua[num_ua - 1] = ua[num_ua];
rl[num_rl - 1] = rl[num_rl];
}
}
}
}
//再移动
for (int col = 0; col < COL; col++)
for (int row = 1; row < ROW; row++)
if (Grid[row][col] != 0)
for (int i = 0; i < row; i++)
if (Grid[i][col] == 0) {
Grid[i][col] = Grid[row][col];
Grid[row][col] = 0;
can = true;
break;
}
//若满足合并条件且游戏未结束,则新建格子
if (!check2048() && can)
newGrid();
}
void Game::moveDown()
{
bool can = false;
//先合并
for (int col = 0; col < COL; col++) {
int num_ua = 0;
int num_rl = 0;
for (int row = ROW - 1; row >= 0; row--) {
if (Grid[row][col] != 0) {
ua[num_ua++] = Grid[row][col];
rl[num_rl++] = row;
}
if (num_ua == 2) {
if (ua[0] == ua[1]) {
Grid[rl[0]][col] = ua[0] * 2;
Grid[rl[1]][col] = 0;
can = true;
}
else {
num_ua--;
num_rl--;
ua[num_ua - 1] = ua[num_ua];
rl[num_rl - 1] = rl[num_rl];
}
}
}
}
//再移动
for(int col = 0; col < COL; col++)
for(int row = ROW - 2; row >= 0; row--)
if(Grid[row][col] != 0)
for (int i = ROW - 1; i > row; i--)
if (Grid[i][col] == 0) {
Grid[i][col] = Grid[row][col];
Grid[row][col] = 0;
can = true;
break;
}
if (!check2048() && can)
newGrid();
}
void Game::moveLeft()
{
bool can = false;
//先合并
for (int row = 0; row < ROW; row++) {
int temp = 0;
int c1;
for (int col = 0; col < COL; col++)
if (Grid[row][col])
if (temp != Grid[row][col]) {
temp = Grid[row][col];
c1 = col;
}
else {
Grid[row][c1] = temp * 2;
Grid[row][col] = 0;
can = true;
temp = 0;
}
}
//再移动
for(int row = 0; row < ROW; row++)
for(int col = 1; col < COL; col++)
if(Grid[row][col])
for(int i = 0; i < col; i++)
if (Grid[row][i] == 0) {
Grid[row][i] = Grid[row][col];
Grid[row][col] = 0;
can = true;
break;
}
if (!check2048() && can)
newGrid();
}
void Game::moveRight()
{
bool can = false;
//先合并
for (int row = 0; row < ROW; row++) {
int temp = 0;
int c1;
for(int col = COL - 1; col >= 0; col--)
if (Grid[row][col])
if (Grid[row][col] != temp) {
temp = Grid[row][col];
c1 = col;
}
else {
Grid[row][c1] = temp * 2;
Grid[row][col] = 0;
can = true;
temp = 0;
}
}
//再平移
for(int row = 0; row < ROW; row++)
for(int col = COL - 2; col >= 0; col--)
if(Grid[row][col])
for(int i = COL - 1; i > col; i--)
if (Grid[row][i] == 0) {
Grid[row][i] = Grid[row][col];
Grid[row][col] = 0;
can = true;
break;
}
if (!check2048() && can)
newGrid();
}
bool Game::check2048()
{
int max = 0;
for (int row = 0; row < ROW; row++)
for (int col = 0; col < COL; col++)
if (Grid[row][col] > max)
max = Grid[row][col];
if (max == 2048) {
game = GAME_WIN;
return true;
}
else {
game = GAME_CON;
return false;
}
}
bool Game::allCheck()
{
//有没有空格
for(int row = 0; row < ROW; row++)
for(int col = 0; col < COL; col++)
if (Grid[row][col] == 0) {
game = GAME_CON;
return false;
}
//横向检查有没有相邻可合并的格子
for(int row = 0; row < ROW; row++)
for(int col = 0; col < COL - 1; col++)
if (Grid[row][col] == Grid[row][col + 1]) {
game = GAME_CON;
return false;
}
//纵向检查有没有相邻可合并的格子
for(int row = 0; row < ROW - 1; row++)
for(int col = 0; col < COL; col++)
if (Grid[row][col] == Grid[row + 1][col]) {
game = GAME_CON;
return false;
}
}
void Game::newGrid()
{
srand(int(time(0)));
int num = rand() % 20 == 1 ? 4 : 2;
int x, y;
do {
x = rand() % ROW;
y = rand() % COL;
} while (Grid[x][y] != 0);
Grid[x][y] = num;
if (allCheck())
game = GAME_OVER;
}
void Game::Input()
{
//if (game == GAME_OVER)
// return;
//if (!_kbhit())
// return;
switch (_getch()) {
case 'w':
case 'W':
moveUp();
break;
case 's':
case 'S':
moveDown();
break;
case 'a':
case 'A':
moveLeft();
break;
case 'd':
case 'D':
moveRight();
break;
}
}
void Game::Print()
{
cout << "********** 2048 游 戏 **********" << endl;
cout << "**************************************" << endl << endl;
if (game == GAME_WIN) {
cout << "Congratulations!! You Win!!" << endl;
}
else if (game == GAME_OVER) {
cout << "What a pity... Do It Again!" << endl;
}
else {
for (int i = 0; i < ROW; ++i){
cout << "---------------------------------" << endl;
for (int j = 0; j < COL; ++j){
if (Grid[i][j] == 0)
{
cout << "| \t";
}
else
{
cout << "| " << Grid[i][j] << "\t";
}
}
cout << "|" << endl;
}
cout << "---------------------------------" << endl;
return;
}
}main.cpp
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17#include <iostream>
using namespace std;
#include "Game.h"
#include <Windows.h>
int main()
{
Game g;
int i = 1;
while (true) {
g.Input();
system("cls");
g.Print();
Sleep(30);
}
return 0;
}